Fragen? Rufen Sie uns an +49 07195 9299 770

Mo. bis Freitag: 8:00 - 18:00 Uhr
Samstag: 10:00 - 13:00 Uhr
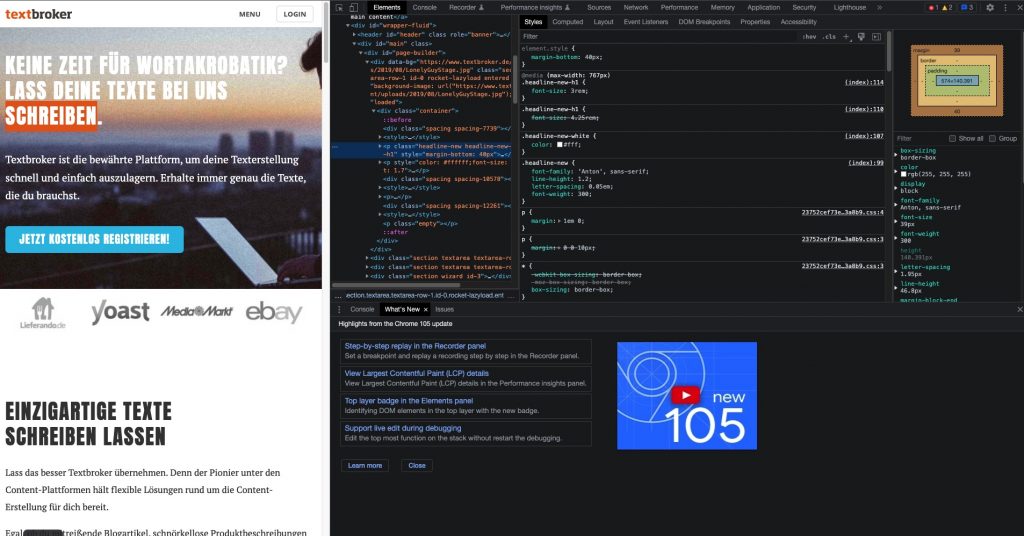
Um die Schriftgröße einer Webseite zu ändern, müssen Sie die aktuelle Schriftgröße der Webseite ermitteln. Dies können Sie tun, indem Sie sich den CSS-Code der Webseite ansehen oder ein Tool wie Web Inspector oder Firebug verwenden. Sobald Sie die aktuelle Schriftgröße kennen, können Sie sie mit CSS ändern. Wenn zum Beispiel die aktuelle Schriftgröße 12px beträgt, können Sie sie mit dem folgenden CSS-Code auf 18px ändern:
body {
schriftgröße: 18px;
font-family: Helvetica;
}
Damit wird die Schriftgröße der Webseite auf 18px geändert. Die Schriftfamilie können Sie auch ganz einfach anpassen.

Eine Schriftart ist eine Gruppe von Zeichen, die ein gemeinsames Design haben. Die Schriftart Arial beispielsweise enthält alle Buchstaben des Alphabets sowie Zahlen und Symbole. Schriftarten werden zur Darstellung von Text auf Webseiten, in Textverarbeitungsdokumenten und an anderen Stellen verwendet. Jede Art von Schriftart hat seine ganz eingenen Merkmale. Im Webdesign wird oftmals eine serifenlose Schriftart für Überschrifte H1, H2, H3 verwendet.
Es gibt viele Schriftartendetektoren, die online verfügbar sind. Zu den beliebtesten gehören WhatFont, FontSquirrel und Google Web Fonts. Um einen Schriftartendetektor zu verwenden, geben Sie einfach die URL der Webseite in das Tool ein und es zeigt Ihnen, welche Schriftarten auf der Seite verwendet werden.
WhatFont ist ein beliebter Schriftartendetektor, der als Web-App und als Browser-Erweiterung verfügbar ist. Es kann die auf einer Webseite verwendeten Schriftarten erkennen und liefert Informationen zu Schriftfamilie, Größe, Gewicht und Stil. WhatFont ist kostenlos erhältlich.
FontSquirrel ist ein weiterer beliebter Schriftdetektor. Es ist als Webanwendung und als Browsererweiterung erhältlich. FontSquirrel ist in der Lage, die auf einer Webseite verwendeten Schriftarten zu erkennen und liefert Informationen über die Schriftfamilie, die Größe, das Gewicht und den Stil. FontSquirrel ist kostenlos erhältlich.
Google Web Fonts ist ein kostenloses Repository von Schriftarten, die auf Webseiten verwendet werden können. Es enthält Hunderte von Schriftarten, die unter einer Open-Source-Lizenz verwendet werden können. Um eine Schriftart aus Google Web Fonts zu verwenden, fügen Sie einfach das Stylesheet der Schriftart in den HTML-Code Ihrer Webseite ein.
Hier gehts zu Google Web Fonts
Es gibt zwei Arten von Schriftarten, die im Internet verwendet werden können: Serifen und serifenlose Schriften. Serifenschriftarten haben kleine Linien an den Enden der Zeichen, serifenlose Schriftarten dagegen nicht. Serifenlose Schriftarten werden häufig für Überschriften und Text auf Webseiten verwendet.
Einige beliebte serifenlose Schriften sind Arial, Verdana und Tahoma. Serifenschriftarten werden häufig für gedruckte Dokumente wie Bücher und Zeitschriften verwendet. Einige beliebte Serifenschriften sind Times New Roman, Georgia und Courier New.

Benötigen auch Sie eine neue Webseite, Onlineshop oder Online Marketing? Wir sind die Media Helden und gestalten ihre digitale Zukunft. Mit unserer jahrelangen Erfahrung in der Software-Entwicklung sowie im Webdesign bieten wir ihm die beste Voraussetzung für ihren Erfolg. Worauf warten Sie, nehmen Sie Kontakt zu uns auf und wir sprechen ihr Vorhaben durch.









